General Module Structure in Magento 2.0
In order to understand how a module works we need to find out how basic components like controller, model, block and view interact with each other. If you have already worked with Magento before you should know why we need these structural units and how the module structure was organized in previous Magento versions.
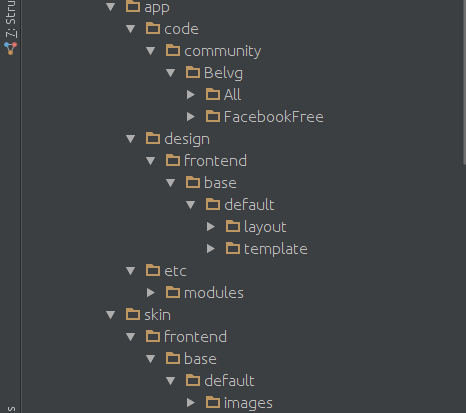
It all looked like this:
As we can see from this picture the module code was scattered across different directories (code, design, skin, etc).
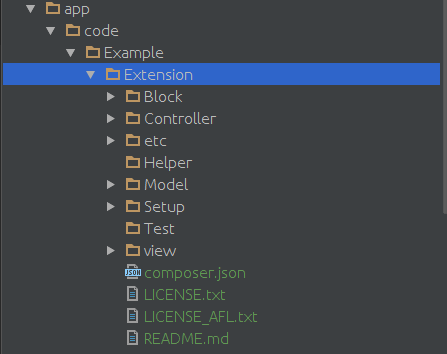
A module in Magento 2 is located in a single directory which simplifies the search and analysis of the extension’s logic. Now the standard module structure looks like this:
Let’s describe this structure. Once again all extensions are located in the app / code /. Then the following logic works:
• Example: it is a vendor’s name (as a rule it coincides with the company name and should be unique).
• Extension: module (extension) name.
The module includes the following:
• Block: stores files that will ensure the interaction of the patterns (phtml from the View directory) with extension models or the whole system (optional directory).
• ControllerÂ: these files are responsible for the connection of the module with the outside world i.e. switching on the module by clicking on an url. (Example site.com/extension/index/index lead to the module controller. (optional directory).
• etc contains the configuration files.
• Helper: contains the files that are responsible for performing general tasks for extension objects and variables.
• Model: contains the files that are responsible for connection with the database (optional directory).
• Setup: includes the files that are necessary to make changes in the database i.e. creating tables, fields, or other records required for the module performance (optional directory).
• Test: contains the files that are necessary to perform the module test. (optional directory).
• View:Â includes the files that are necessary for information output on the frontend and backend. Commonly these files contain html code (optional directory).
Understanding the module structure in Magento 2 allows analysis of the extension’s logic and performance as well as an easier job finding and fixing arising errors and conflicts.
Recent Posts
GEO Vs AEO Vs SEO Comparison Guide – Revolution of AI Marketers in 2025
We’re entering a new era where AI and human curiosity come together and if your business isn’t ready, you could fall behi...
WordPress Plugin All-in-One WP Migration Security Bypass (2.0.4)
The All-in-One WP Migration plugin for WordPress has a security bypass vulnerability that could let attackers perform restric...
FAQ: All About the New Google “Hummingbird” Algorithm
Google has a new way of sorting information when searching for something. This system is called “Hummingbird.” Here's wha...
Meta new update to increase lead quality
Are you running Facebook Lead Ads but unhappy with the quality of leads you're getting? A key setting and a recent update cou...